Last time I gave a brief introduction to my understanding of the agent-oriented programming (AOP) paradigm. To me, it’s a deeply interesting perspective from which to consider the operation of a computer program: as though it were a human system composed of a number of people interacting and working towards their own desires to achieve an overall system goal. At a high level, designing such a system is akin to designing a business process and selecting humans to fill the roles.
I imagine it’s something Alan Turing would have considered inevitable. If computers could be intelligent to the extent that they were conversationally indistinguishable from humans, then surely we could slot them into our logical processes in place of such a human.
Of course, a good little software engineer shouldn’t jump right into solutions; engineering is about repeatable processes, and the traditional object-oriented processes are not entirely appropriate for the level of abstraction that AOP offers.
Prometheus is a design methodology developed specifically for agent-oriented systems. It is similar in the sequence of activities to the more traditional object-oriented methodology, providing a number of concepts represented in a number of diagrams and detailed descriptions which compose a complete design. It goes through three familiar phases of specification (essentially requirements), architectural design and detailed design, with a number of artefacts that are developed concurrently and iteratively. Many of these artefacts can be cross-checked against each other to ensure consistency along the way, and the Prometheus Design Tool helps to automate this auditing.
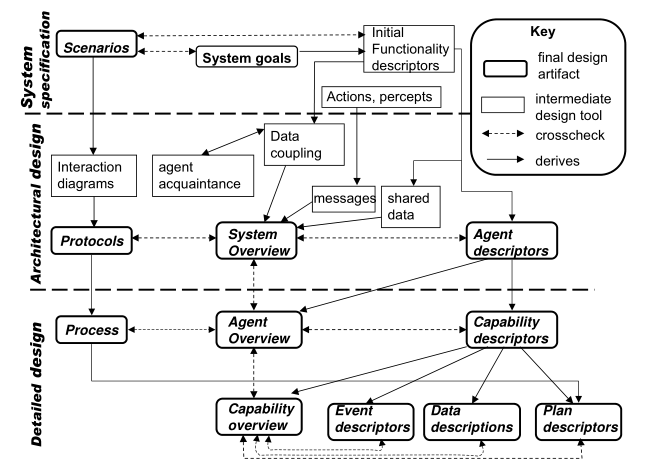
The overall methodology is well described in the 2004 paper The Prometheus Methodology, and represented in the diagram below, with the phases as horizontal swimlanes and the artefacts as boxes in the appropriate phase. The solid arrows show how each artefact is derived from others, and the dashed arrows represent the cross-checks you can perform between them.

A high-level overview of the Prometheus methodology.
It’s a neat little diagram, and provides a good visualisation of the way in which various artefacts are developed and feed into other artefacts and so on. As a high-level diagram it doesn’t capture a lot of the detail (which the paper goes on to explain), so for a little more precision I prefer to break the phases down into separate, more comprehensive diagrams.
I’m hoping to find some time to cover each of them in future posts, but it’s a hefty process and we’re still busy trying to fit everything together outselves. I’ll try to divide them and conquer each stage in a separate post, then combine them at the end with a practical Prometheus tutorial, with reference to some of the work that has gone into our year-long software project.
As an addendum, Prometheus was created by Lin Padgham and Michael Winikoff, researchers from RMIT University’s Agents Group, just down the road from my University of Melbourne. For the record, Melbourne also developed an AOP design methodology called ROADMAP, but it’s much more abstract and incomplete beyond the requirements phase. Padgham and Winikoff wrote a book on Prometheus called Developing Intelligent Agent Systems: A Practical Guide if you’re interested in learning more, and there are a number of papers (that say much the same thing) with a wealth of references at the end of each.
* Without diving too deep into semantics, a process is a series of activities performed to achieve an end, whereas a methodology is a combined set of principles, methods and processes; a process is a subset of a methodology. Prometheus provides a set of tools as well as a way to go about using them, and hence is considered a methodology. This kind of completeness is essential for something so fundamental to provide real value.